|
本篇内容将向大家展示如何用ImgCook加workbench平台完成智能生成垃圾分类的页面。大家也可以在云开发平台帮助文档中找到《智能生成页面智能识别图案方案》了解具体信息。
首先在Serverless云开发平台上创建应用。创建应用的时候选择“实验室”,然后选AIoT,然后下拉选择智能生成页面智能识别图片方案,补充好应用名称等点击完成。
进入开发前先介绍下帮助文档中提及的“下载测试用的Sketch设计稿”。这个设计稿需要打开Cloud IDE再下载“垃圾分类设计稿Sketch文档”到本地。如下图所示,这个设计稿是一个静态页面,进入这个页面后点击选择图片的按钮,它会弹出一个选择文件的一个对话框,然后选择对应的图片,它就会把这个图片对应的垃圾的分类类型显示出来。
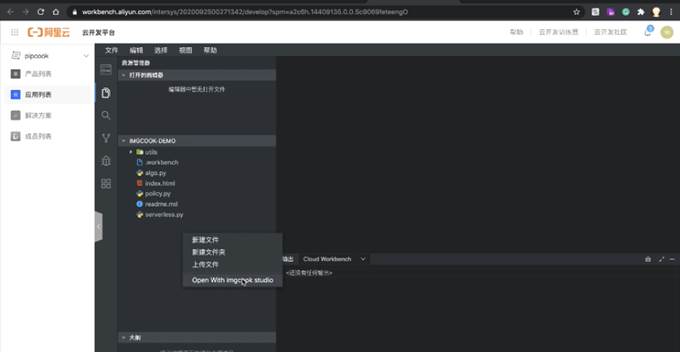
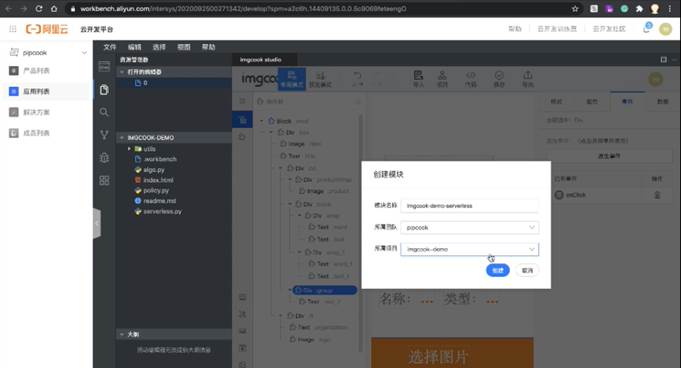
创建好应用后就可以进入开发,在左侧目录文件区域点击右键,出现弹窗选择最下面的“Open With imgcook
studio”,就打开了imgcook的页面了。

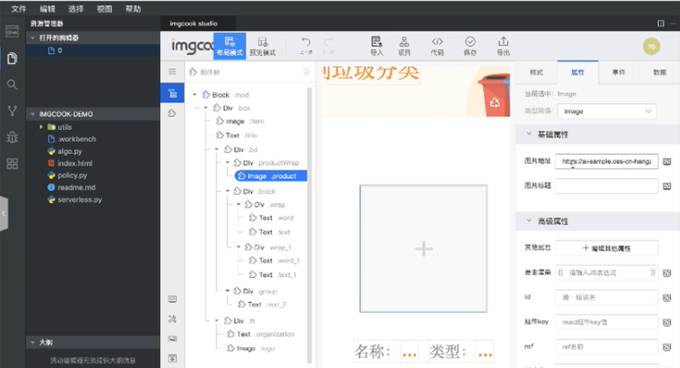
打开ImgCook页面后,点击上侧的“导入“键,选择上文介绍的设计稿,上传后选择导出。导出后,设计稿代码就被自动生成出来了,在 ImgCook 的工作界面会展示出来由代码生成的可视化UI效果。

代码生成后通过左侧展开对应设计稿的段数,点击某个节点,右侧就会展示出与节点对应的详细信息。比如点击图片节点,右侧会显示图片的属性和一些相关的配置。我们也可以通过这个部分对设计稿某些节点进行修改。

添加页面交互逻辑,绑定后端API
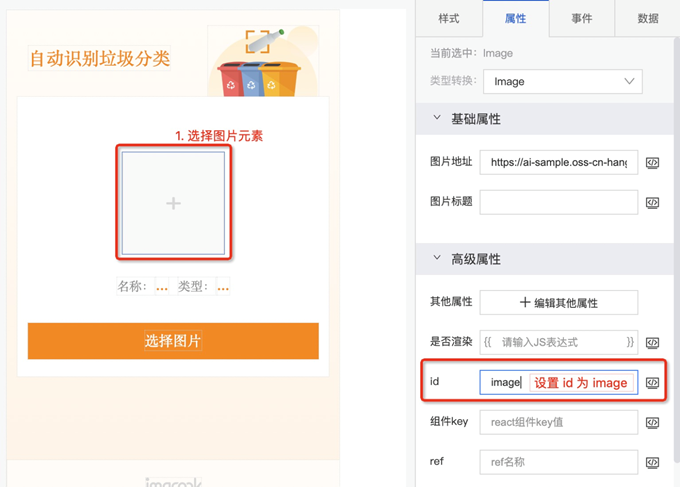
接下来我们要做的是完成用户交互操作。首先,点击生成UI界面上的+,在右侧高级属性面板,将「id」属性值设置为
image,然后点击+下面名称和类型旁边的…补充名称、类型等内容。

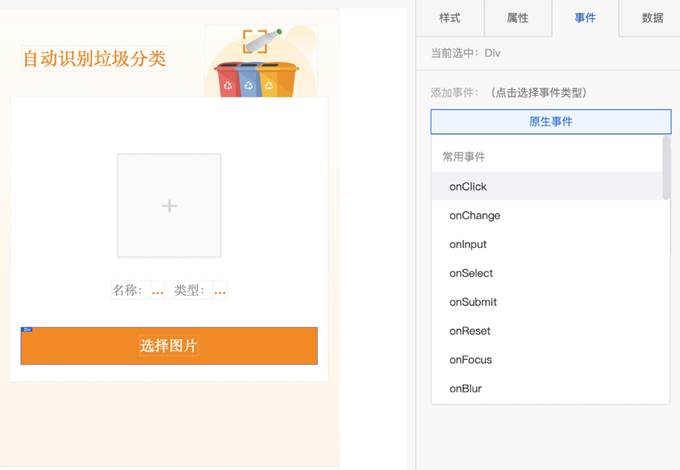
所有设置完成后,点击“选择图片”并在右侧事件中添加onClick事件。

点击onClick后,在弹出的输入框,输入代码作为处理函数。所需的代码可以通过帮助文档《智能生成页面智能识别图案方案》查看并复制使用。
粘贴进去函数之后,保存。那么代码生成的准备工作就基本完成了。
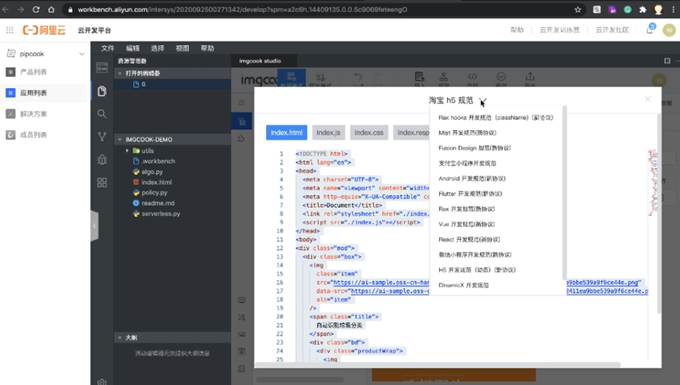
接下来保存项目,并选择对应的开发规范。ImgCook是可以根据不同的需求生成不同的规范的代码。示例展示的是选择了纯h5代码生成。


选择代码之后可以看到对应的几个文件,index.html,index.js,style.css和style.responsive.css。

最后是选择导出到指定的目录。选择导出,会跳出一个可供选择的目录框,如果不做选择会默认保存到根目录下。

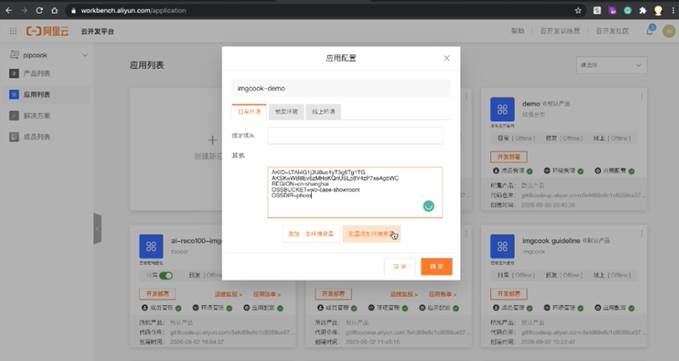
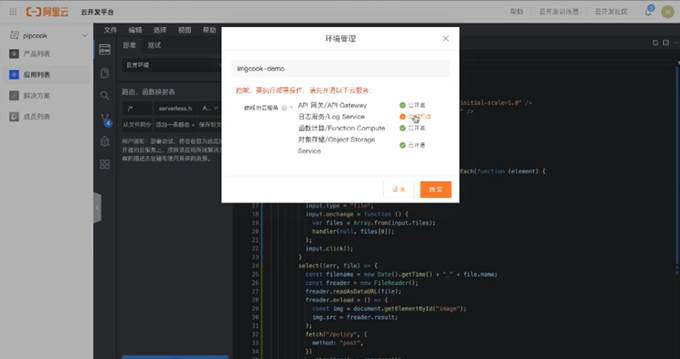
保存后,需要为此应用输入测试所需的图片上传和图片智能识别的环境变量。输入的代码可以通过帮助文档获取。配置的方法是点开应用配置,然后将在帮助文档中复制的代码粘贴进去,选择确定完成。

最后就是可以部署并检验效果了。
回到Cloud IDE页面,点击左侧的WB插件,然后点击部署。

完成部署后,可以通过分配的域名点击查看并测试。

最后提醒大家,因为今天使用的环境变量是测试用的,那么在真正使用的时候需要把环境变量配置的数值切换为自己的阿里账号参数。
最后阿里云开发平台为了让用户更好的体验该平台特此准备了10元无门槛代金券:
https://workbench.aliyun.com/activities/coupon

|